 PICO-8
PICO-8 サンプルゲームを打ち込んで遊ぶ
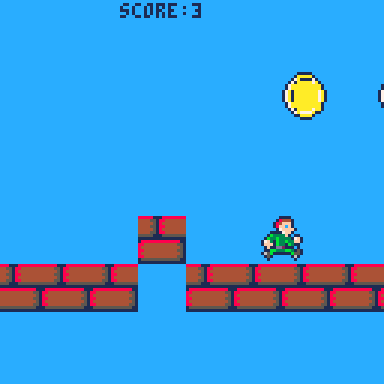
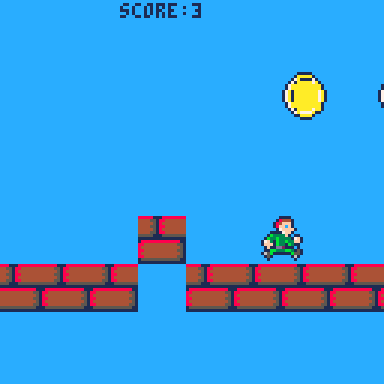
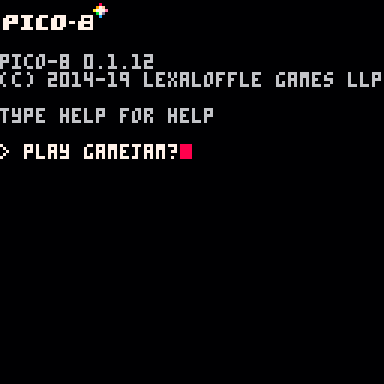
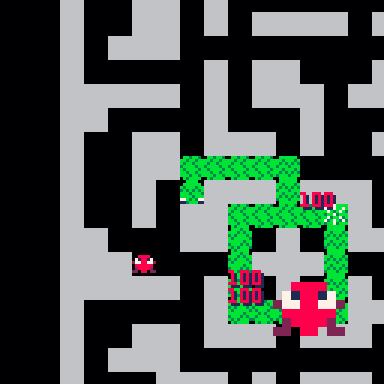
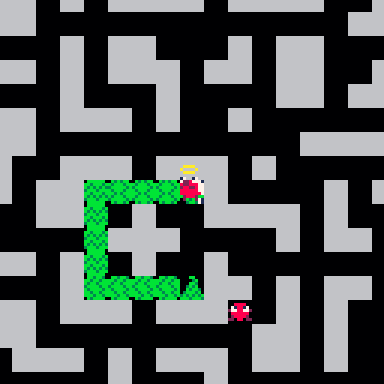
前回紹介した、日経ソフトウエア 2019年 7 月号に載っていた、PICO-8用サンプルプログラム「JUMP GAME」を打ち込んでみました。日経ソフトウエアのPICO-8用サンプルゲーム行数は約120行、FM-7ユーザー時代はマイコンBA...
 PICO-8
PICO-8  PICO-8
PICO-8  開発
開発  イベント
イベント  Lua
Lua  PICO-8
PICO-8  PICO-8
PICO-8  PICO-8
PICO-8  PICO-8
PICO-8  PICO-8
PICO-8