先日、PICO-8を使って遊んでいたら、知らなかった機能を発見しました。
それは何かというと、タイトルにもなっている
「スプライトデータのテキスト化」
です。
論よりRUN証拠、動画をキャプチャしましたので、貼り付けます。
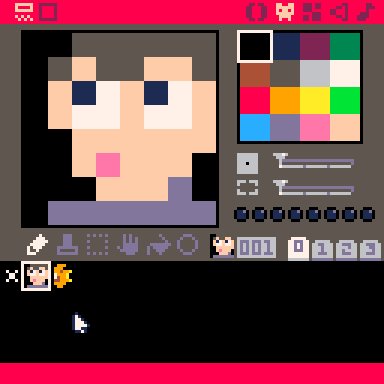
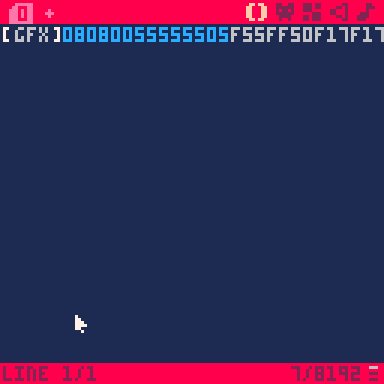
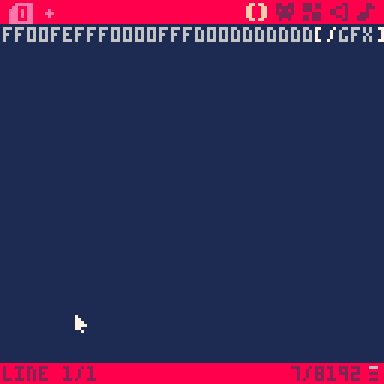
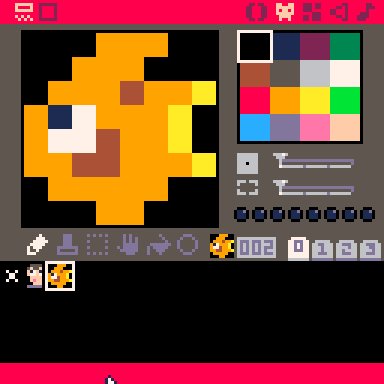
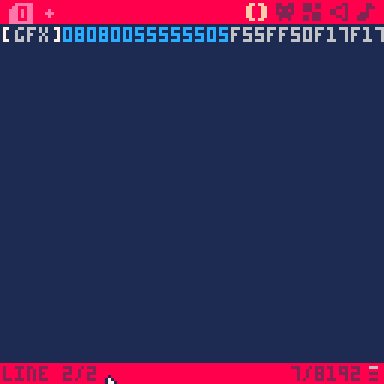
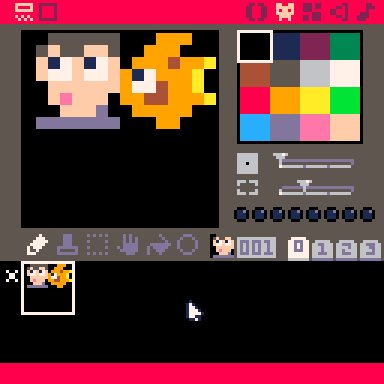
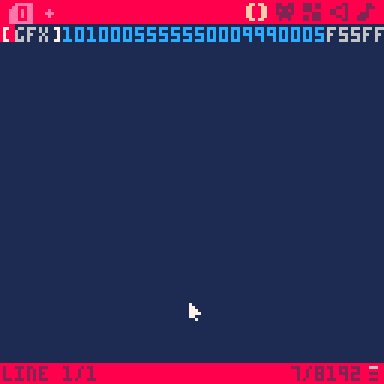
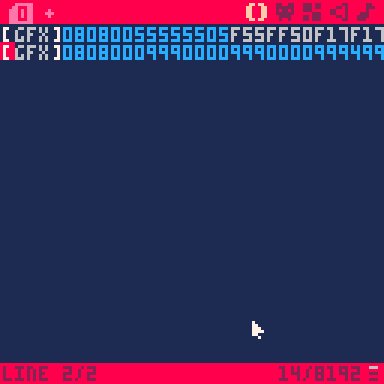
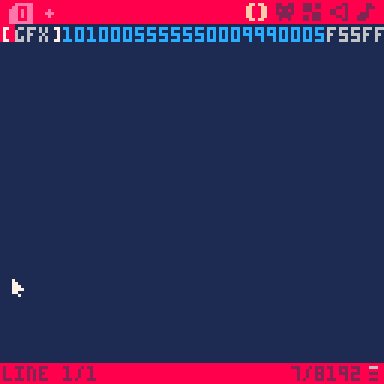
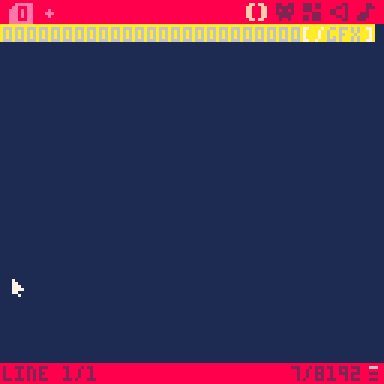
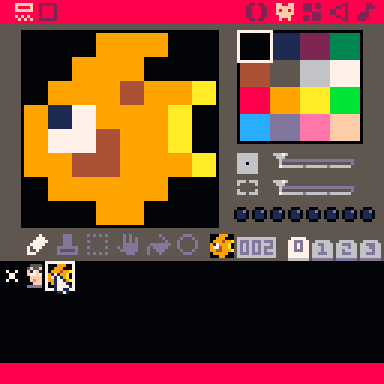
まずは、スプライトをコピーをして、テキストエディタにペーストをします。

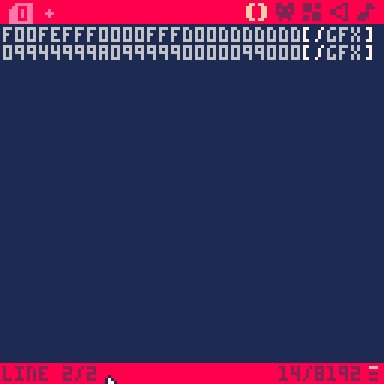
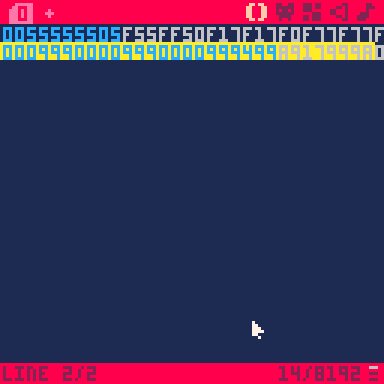
別のスプライトをテキストエディタにペーストをしてみます。

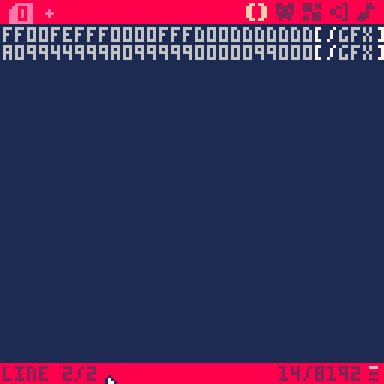
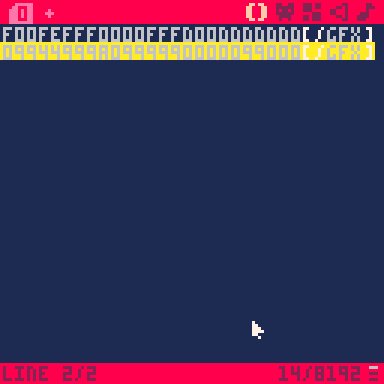
スプライトは1つだけではなく、矩形選択も可能です(正方形のみ)。

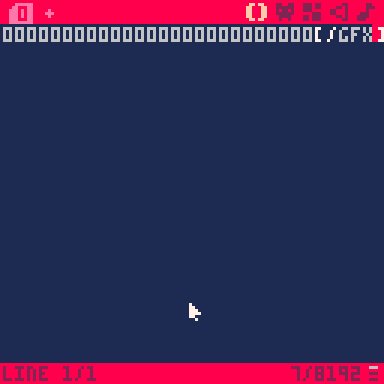
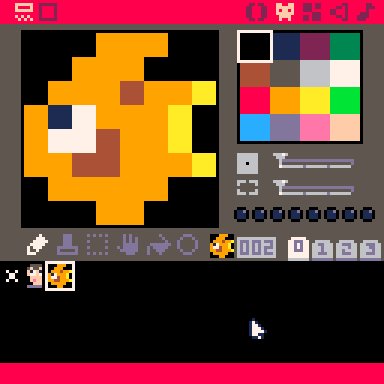
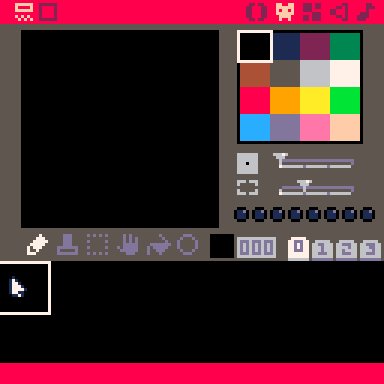
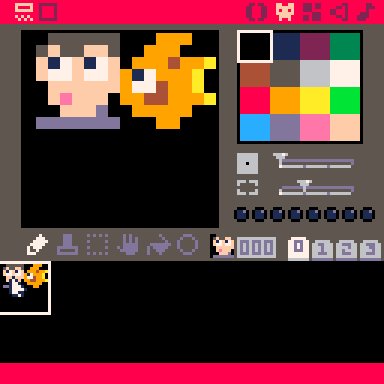
そして、反対にテキストデータをスプライトエディタにペーストします。

もう一つのスプライトもスプライトエディタにペーストします。

矩形選択のデータをスプライトエディタにペースト。

いかがでしょうか?
これを応用させて、なにか新しい事が出来そうな気がしたり、しなかったり。
スプライトバンクの不足分をコード側で、補えないだろうか?
と思っています(自分は まだそこまで行っていませんが)。



コメント