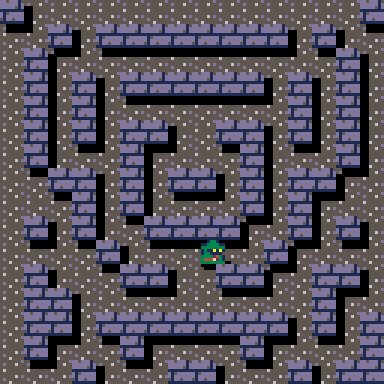
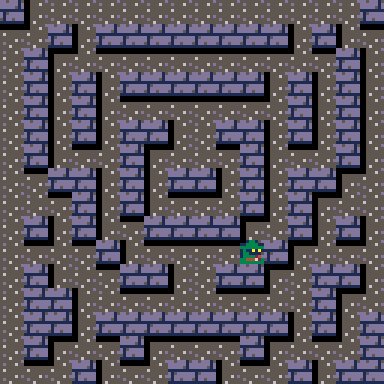
現在制作中のゲーム「Magic Line」、ブロックなどの障害物を、どの様に扱うかを考えて実装してみました。
ブロックは8×8のスプライトパターン(タイルパターン)を そのまま表示するのではなく、「影を付けるため」どの様に描画するのかを、色々考えてみたのです。
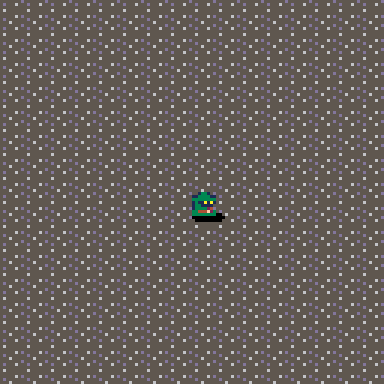
マップで影付きのマップチップを表示させてみても、キャラクタの影が上に表示されてしまい、辻褄が合わなくなってしまいます。
そこで、「障害物のブロックは、スプライトとして後で表示させる」のと、「影の描画も別のタイミングで(矩形図形として)描く」ということにしました。
まず、8×8のマップチップ(今回の場合は スプライト)を「どの様に敷き詰めるか」のマップデータをテーブルで持つようにします。
128×128ピクセルの画面いっぱいに表現するには、8×8ピクセルのスプライトを16×16個並べることになります(8×16=128)。
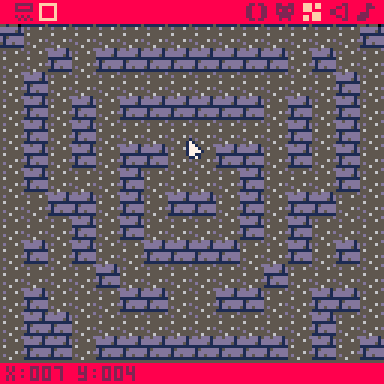
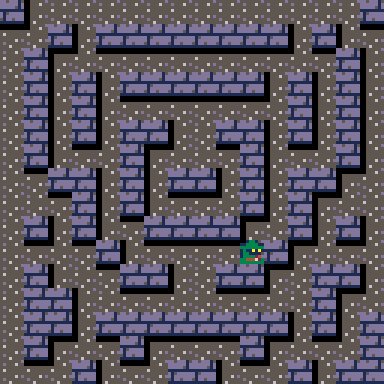
PICO-8のマップエディタを使って、ステージを描きます(影なし)。
その描き終えたマップをmget()命令を使って、スプライト番号を得て、テーブルに並べていきます。
この場合、データの定義に184トークン使用することになるのですが、split()命令を使って文字列の塊にしたデータをテーブルデータ化するようにすると、5トークンで済みます。
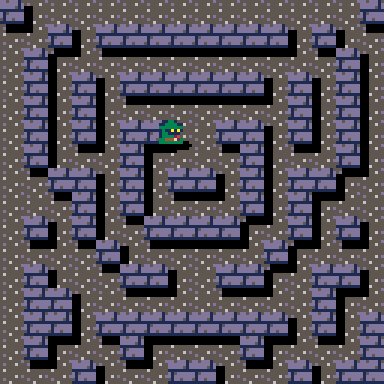
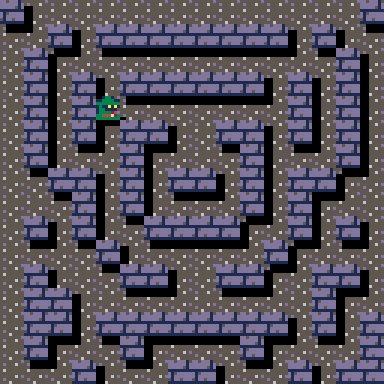
その文字列データをソースコードに埋め込んで、描画順で表示させます。





障害物の影を含めた描画を実現できました。
次は、他の障害物も表示させるようにし、魔法使いと障害物の当たり判定も実装します。


コメント