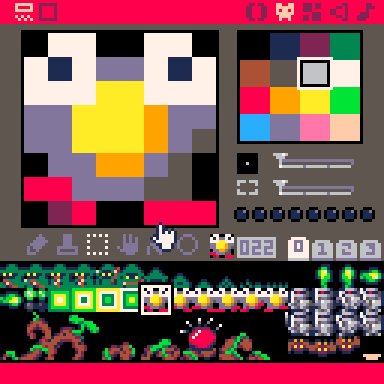
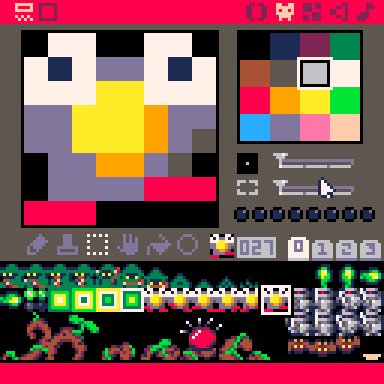
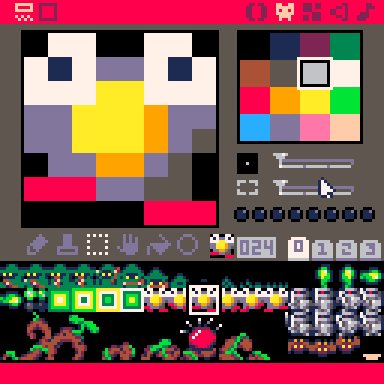
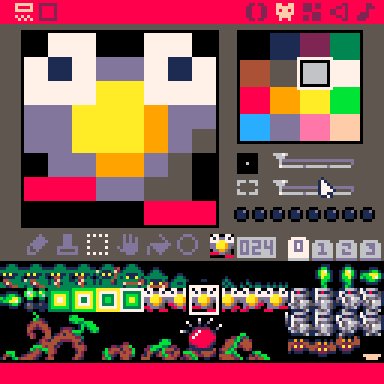
スプライトエディタで表示を切り替えて繰り返せる機能は、開始パターンを選択して Ctrl+Lキーを押して登録、終了パターンを選択して Ctrl+Lキーを押して登録、これでその範囲をQ/Wキーで前後に切り替えられループするよう表示されます。
「PICO-8内蔵のスプライトエディタ、選択表示を範囲を決めて切り替えられる機能があったと思うけど、何だったかなぁ・・・」と思い、ChatGPTで伺ってみると、「そのような機能はありません」と言われてしまった。
私の思い違い・・・? チョット調べてみるか?
という事で、「本当にループ表示切替の機能はあったのか!?」旅に出掛けました。
Google検索するも、検索ワード(英語)が悪いのかヒットしなかったので、公式のBBSでバージョンアップごとに追加機能紹介がしてあると思い、一つずつ遡ってチェックしていくと、ありました。
便利なエディタ機能もいくつかあります。アニメーションループの設定方法のデモはこちらです。Lキーで開始と終了、-、+キー、またはQ、Wキー、またはA、Zキー(Azertyキーボードの場合)でフレームを切り替えます。この機能は、スプライトの選択サイズが異なっていても機能します(スプライトシートからShiftキーを押しながら選択範囲をドラッグ)。このGIF画像では、Ctrl + Bキーで「大きく貼り付け」を複数回実行している様子も確認できます。
とありました!
「ラピュタは本当にあったんだ!父さんは嘘つきじゃなかった!」ということになりました。
たまに、ちょっとしたスプライトパターンアニメーションの確認したい時があるのですが、そんな時は、PNG画像にスプライトシートをエクスポートして、Asepriteで読み込みスプライトパターンを切り取りながら読み込んで、再生しなくて済みます(ヤッター!)。
なお、スプライト番号0を含めると0より先は、ループせずに止まってしまうので注意(仕様かバグか、わかりません)。
という事で、「誰かのお役に立てれば これ幸い」と、ブログにしたためました。



コメント