PICO-8製シューティングゲーム「レガシーシューター」の話です。
以前このブログで、敵戦艦をスプライトツールで描いたことを紹介しましたが、実際にPICO-8でコードを使って表示しましたので、報告します。
シェイプ機能(円や四角形の塗りつぶし)を使って、大まかなところを描画してから、スプライトでオブジェクトを付け足したり、ラインやポイントセットで修飾を行いました。
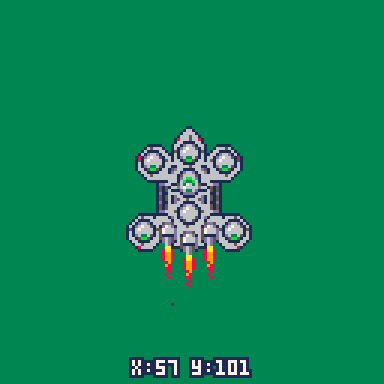
以前描いたものと、まるきり同じではないですが、ほぼ表現できて満足しています。
一つ一つ座標指定をする必要があるため、PICO-8の方でも表示位置を知りたい為、マウスカーソルを1ピクセルにして座標とともに表示するようにしたら、作業がはかどりました。

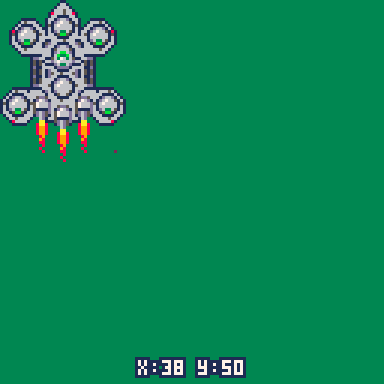
左上詰めで戦艦を表示させました(戦艦の右下の赤茶色の点は、マウスのポインタ)。

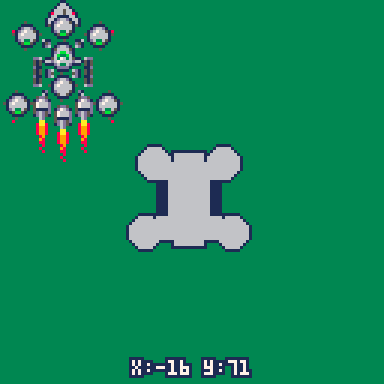
シェイプとスプライトを分けて表示させてみました。
この涙ぐましい努力(?)で、スプライトバンクの容量を稼ぐことが出来ます(反対にトークンを使います)。

表示するコードだけで約600トークン(5%)の消費です。
次は、このテストコードを実際にレガシーシューターに組み込んで、表示させてみます。
流れる星の戦艦が表示されて動くのを見れば、泣かずにはいられないでしょう。
ほぼ休みの一日を使い果たしました、そんな休日も至福の時と言えます。



コメント