今回は、自分がLÖVE(love2d)の開発で使っている、テキストエディタ(ATOM)を紹介します。
「初めての方や、興味がある方は、この記事を参考ししてもらえたら」と思います。
世間では様々なテキストエディタが存在しますが、なぜその中でATOMを選んだのかというと、
- 初心者の方でも使えるエディタ
- 実際に開発している方からもオススメされている
- 様々はプラグインが発表されていて、それらを簡単に導入できる
という理由で、わたしもATOMにしました。
と言っても、ATOMはPICO-8の開発から使用しており、ある程度慣れていました。
でも、LÖVE(love2d)用で使うのは、初めてです。
まずはATOM自体のインストールですね、
専用の↓ページにいきましょう。
https://atom.io
そこで、自分の開発環境にあったマシン用のATOMをダウンロード&インストール。
簡単にインストールできました。
次は、ATOMを立ち上げて、そこからプラグインをインストールしていきます。
MacだとCommand + , WindowsだとControl + , を押して、セッティング画面を表示します。
左側にある、+ Installを選び、Search Packagesの窓に「love-atom」と「love-launcher」をそれぞれ入力して、その横の「Packages」ボタンを押すと、目的のパッケージが現れますので、それぞれ「Install」ボタンを押してインストールします。
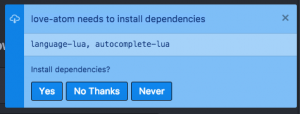
love-atomインストール時に、↓のような事が聞かれますが、「Yes」を選択します。
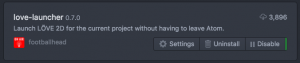
次は、love-launcherです。
love-launcherのインストールしたあと、設定する必要があるので、Settingボタンを押します。
そこで、
実行前にテキストを保存しておきたいので、「Save On launch」にチェックを入れます。
また、LÖVE PATHのテキストボックスに、LÖVEの実行ファイルの場所を入力する必要があります。
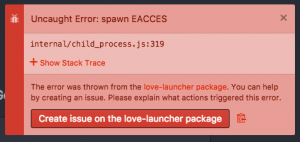
わたしが勘違いしていたのですが、このファイルの場所だと実行しようとAlt + Lを押すと、エラーを起こします。
実は(Macの場合ですが)、love.appの場所(/Applications/love.app)では駄目で、正確には、(/Applications/love.app/Contents/MacOS/love)となります。
以上が、わたしが行ったATOMのインストール&設定完了です。








コメント