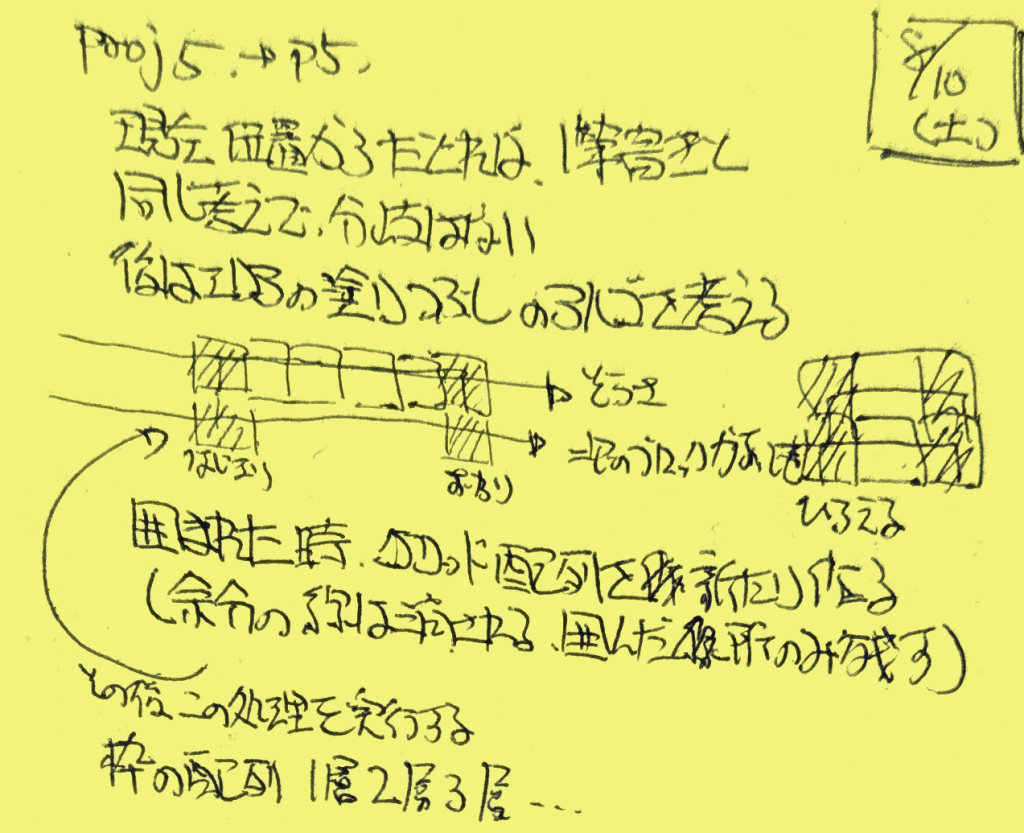
次回作のゲーム「project005(仮)」で、主人公が引いた線が囲まれたら、その囲まれた範囲をどのように確定するのかを考えていました(仕事中にw)。

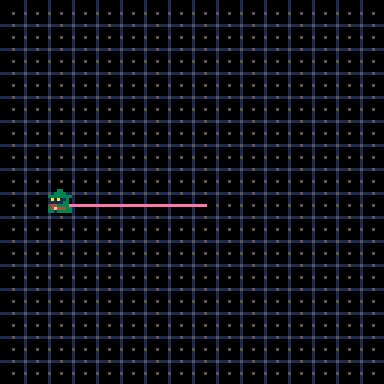
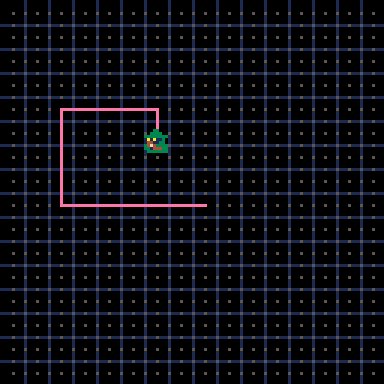
まず、囲まれたかどうかをチェックするには、「現在 線を引いた座標が、過去の座標にあるかどうか?」をチェックしたら良いと思いました。
実際にコードにして実装してみたら、上手くいきました(過去の座標をチェックするときは、一番古い位置は現在位置なので、一つずらしてチェックしていくのがポイントです)。

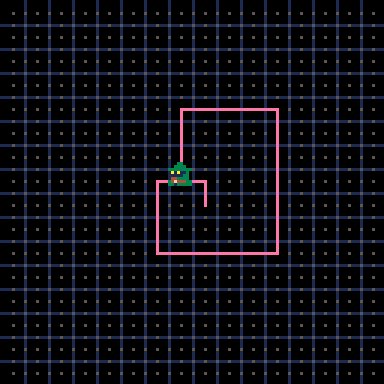
そして、その囲まれた範囲を確立させる方法を考えていて、ひとつの案が浮かび上がりました。
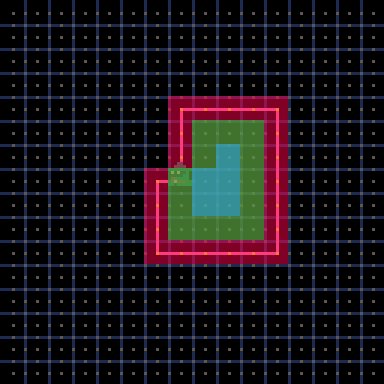
囲みチェックが出来たので、囲んだ部分の線だけを残します。
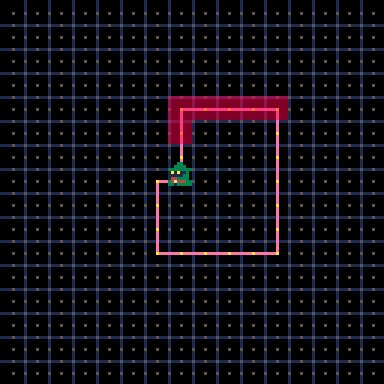
そして、その線の部分を8ピクセル毎のポイントに変換(下のアニメーションでは黄色いドット)。
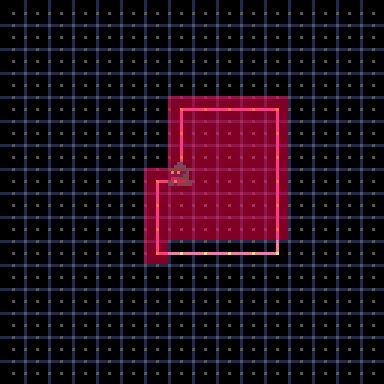
上段の左から右へ線のブロックはもちろん、線と線で囲まれたブロックも確定していきます(下のアニメーションでは半透明で表示)。
そして、囲んだ範囲が広いと、魔法の攻撃力が上がるようにします(下のアニメーションでは赤→緑→青で示す)。

この処理を一度の実行で行い、座標テーブルを作成します。
これから実際に、コードで表現していきます(パズルの様)。



コメント